Fancybox for WordPressを導入する機会があったんですが、retinaディスプレイで確認するとウィンドウを閉じるボタンや影の部分に気になる線が。。。
対策すると同時にこのblogにも入れておきました。単純に別ページが開くだけだったので。
以下、私のとった対応策

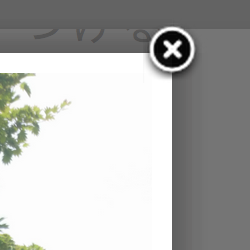
ほら、ボタンの左に線がある。 この線が四角にあったりするんです。
そもそも元の画像はどうなっているのだろう
プラグインの中を漁ってみると”っぽい”画像があります。

※真ん中にガイド線をいれてあります。
場所はpluginsディレクトリ内
fancybox-for-wordpress/fancybox/fancybox.png
こいつです。
このファイルを用途によってスタイルで位置を調節して表示させています。

閉じるボタンの場合、a要素の背景になっていますね。
いろいろ対策はあるとおもうのですが、私は画像を直接手入れしました。

対応前 ※さっきの画像同様、真ん中にガイド線をいれてあります。
このウィンドウがロードしてるときにでるクルクルの灰色の部分がちょっと見えちゃってるんじゃないでしょうか。
なので、私はこのクルクルを少し小さくしました。

変更後 ※これも真ん中にガイド線をいれてあります。
これで

すっきり!





 この記事をシェアする
この記事をシェアする













