
ちょいと前から、雨後のたけのこのごとく(というと言葉がわるい?)にょきにょき出始めていた、レスポンシブWebデザイン。Webサイトをマルチデバイスに対応させる手法の一つですね。簡素なやつなら私でもつくれるかなー、と驕って作成しました。ところどころボロがあるとは思いますが。
今回の記事は簡素ながらもDemoページを作成したことによって、始めて知ったことなどを綴ります。復習もかねて。
なお、作成にあたって Web Designing 10月号 を参考にしました。
1.レスポンシブWebデザイン
2.スマートフォンのレイアウトスタイルをベースにして盛っていく
3.viewportを指定
4.スタイルをウィンドウの横幅に応じて、メディアクエリを使ってCSSで変化させる
5.プレビューは実機がベストなのが当然なんだけど…
6.DEMO作成にまつわるエトセトラ
7.感想?
1.レスポンシブWebデザイン
私が考えるレスポンシブWebデザインは、多様なデバイスからアクセスした際に、個々のそれに対してできるだけ閲覧しやすいデザインやレイアウトを提供するためのもの、と考えています。
加えて、デザインのコンセプトが統一されていているとなお良いですよね。
2.スマートフォンのレイアウトスタイルをベースにして盛っていく
今回アップしたDEMOは至極シンプルなものですが、当然いくらでも凝ったデザインや複雑なレイアウトも可能(私はシンプルなものしかつくれませんが…)。
素人考えですが、閲覧環境がスマートフォン向けレイアウトからiPad等のタブレット、PCと変化する際に、にレイアウトも複雑にしがちですよね。つまりソースも複雑になるということ。
ここで考えるのが、閲覧環境をPCベースで考え、アレもコレもと詰め込んでしまうと、ベースのHTML+CSSが複雑になってしまう。そうすると、すわスマートフォンのレイアウトを作っていこうという段において、いろいろ削っていかなくてはならないんですね。
削ぎ落としていく際に、余計なものが残ったり、スマートフォンで実装したいものが実はUIの観点やデバイスのスペック的に削らざるを得ない等、破綻をきたすことが多そう。
もちろんスマートフォン→PCの場合でも削るものは出てくるとは思いますが、圧倒的に付け足していくほうが多いと思います。
なので削っていくのではなく、積み上げていくほうが作成しやすいでしょうし、結果コードも解りやすいものができるんじゃないでしょうか。
3.viewportを指定
しっかり理解していないのですが… viewportってのを各ブラウザ(主にモバイル向け?)が初期値として持っているようで。viewportの指定がないと、各ブラウザの初期値、例えばiPhoneのsafariの場合は980px、このサイズで見てますよーってことになって、結果あのiPhoneの小さい画面に980pxとして押し込められてしまうみたい。(なんか抽象的ですいません…)
なので最適なサイズで見せるためにもviewportの指定をしなければなりません。
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
上記をHTMLのhead内に書きます。
今回は、widthプロパティ(viewportの横幅)とinitial-scaleプロパティ(デフォルトの倍率)しか書いていませんが、倍率の最大、最小を指定する、minimum-scaleプロパティ、maximum-scaleプロパティや、ズームの可否を指定する、user-scalableプロパティ等もあるみたい。
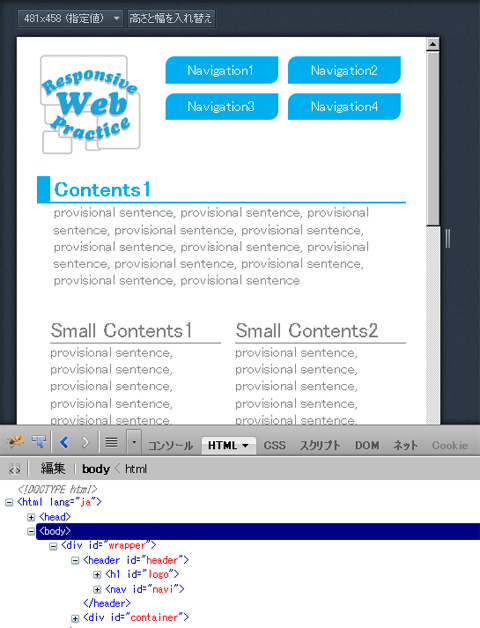
4.スタイルをウィンドウの横幅に応じて、メディアクエリを使ってCSSで変化させる
DEMOでは参考書籍の通り、横幅が
481px以上
769px以上
950以上
の3点で、スタイルを変化させるようにしました。
(代表的なデバイスでは、480pxはiPhone4Sまでのモデルのウィンドウサイズの縦幅、768pxはiPadのウィンドウサイズの横幅等でしょうか)
このスタイルを変化させる箇所をブレークポイントと呼ぶみたい。
|
1 2 3 4 5 6 |
@media only screen and (min-width: 481px){ } @media only screen and (min-width: 769px){ } @media only screen and (min-width: 950px){ } |
メディアクエリはCSSで上記のように書き、{}内にスタイルを指定すれば、指定したウィンドウサイズで各スタイルが適用されるわけなんですねー。
{}内は通常のCSSで書くような記述でOKです。
|
1 2 3 4 5 |
@media only screen and (min-width: 481px){ #footer{ clear: both; } } |
みたいなね。
5.プレビューは実機がベストなのが当然なんだけど…
作成途中にプレビューしてチェックする際は、実機に勝るものなし。なんですが、もうホントいろんなデバイスが次から次へと出てきてタイヘンですよね。
私なんかiPhoneしか持ってない。
で、PCでチェックするわけですが、私はFirefoxの機能”レスポンシブデザインビュー”の多様しました。

Firefoxのメニューから
ツール > Web 開発 > レスポンシブデザインビュー
でブラウザの表示が切り替わります。ドラッグで縦幅、横幅をグリグリ動かせます。
Firebugと一緒に使うと便利ですネ。
他にもchromeの”Window Resizer” 、Safariの”Resizer”(これらは拡張機能)も有用みたいです。またwebサービスなんかでも検証できるものがいろいろあるみたいです。
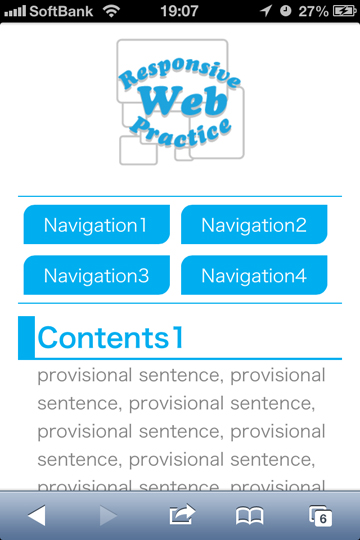
でも、最終的に実機でどう表示されるかは気になる。
持ってるiPhoneだけでも。

iPhone4S iOS6.0 safariにて。
6.DEMO作成にまつわるエトセトラ
・様々な閲覧環境に対して、フラットに見せたい、と、のたまったけど…
今回のDEMOは古いIEには対応させてないんです…
もし、このblogのテーマをレスポンシブWebデザインに変更するならば、そのときは対応させたいところだけど…
・HTML5で作成しました。
今回はHTML5で追加された要素をちょこっと使ってみたのです。header要素 footer要素 section要素 nav要素とかね。
がコレって定義がいまいちよく分かっていません。DEMOでは、参考書籍に則って使ってはみましたが…
そのうちじっくり調べたいところ。
・normalize.css
今までは、cssをフラットにするためにリセットCSSを用いていました。
だけど今回参考にさせていただいたサンプルでは”normalize.css”なるものを使っていたので、こちらも使ってみたのですが…
normalize.cssの本サイトからDLしたものと、参考にしたサンプルに入っていたものではバージョンが違うのかなあ…細かいところが変わっていたりして…
style.cssのほうでフラットにするために上書きするとかいうよくわからない二度手間をやりました。
やはり、しっかりモノを知った上で使わないとダメだな、と。
・デザイン面も少しだけこだわりました。
というかここが一番考えてしまったかも…
やっぱりシアン系は大好で。シアン ホワイト グレーを基調にしてみました。
ロゴもカラーに関しては同じで、バックの模様は、いろんなデバイスのウィンドウのイメージ。
7.感想?
これ書いている今でも新しいデバイスが発表されたりなんなりで、これからもっと、それこそ把握できないくらいの多様なサイズのデバイスが増えてくるんじゃないでしょうか。
私はもうぜんぜんダメ。既に把握しきれてない。
このblogテーマもレスポンシブWebデザインにしてみようかなあ、と思案中。
レスポンシブWebデザインに対応したWordPressのテンプレートもいっぱい出回ってるみたいですけど、作る際にはやっぱり自分でつくりたい!
腰は重いですけどね…




 この記事をシェアする
この記事をシェアする















