だいぶ前からやろうとは思っていて放置していたのですが…
記事毎にFacebookのいいね!ボタンを設置しました。
設置そのものは大したことじゃあないのですが、調べてる内に OGP なるものを知り…
コレ、やり方なんていろんなサイトやblog等に星の数ほど書いてあるし、いまさらって気もしますが。
でも自身に向けたメモと記事にすることによって復習にもなるかなと。
特にOGPに関しては存在そのものも知らなかったので…
1.いいね!ボタンのコードの取得
2.記事毎にいいね!ボタンを設置
3.OGPって?
4.OGPの記述
5.OGPの設定の確認
1.いいね!ボタンのコードの取得
Facebook DevelopersページのLike Buttonの頁からコードを取得できます。

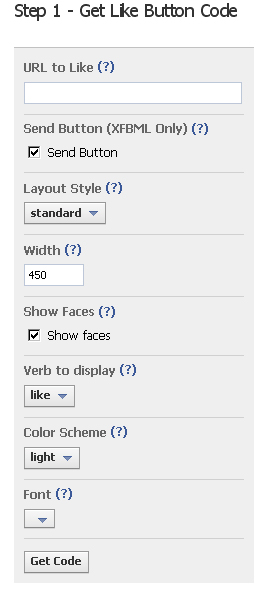
ここの各項目を入力、選択していきます。
URL to Like: サイトやブログのURLを入力します。
Send Button: 送るボタンをつけるか否か。
Layout Style: ボタンの見た目ですね。ボタンを押した人の顔の表示、非表示や押された回数の表示の仕方等。
Width: 横幅。単位はpxです。
Verb to display: ボタンを いいね! と表示するか おすすめ と表示するか。英語なら Like か Reccomnedか。
Color Scheme: ボタンの色の選択。背景色も変わります。
Font: ボタンの文字の書体です。欧文フォントなので、日本語の場合ボタンそのものは変わりませんが、おされたカウント数は選択したフォントに準じます。
最後に一番下のGet Codeを押せばコードが生成されます。

2.記事毎にいいね!ボタンを設置
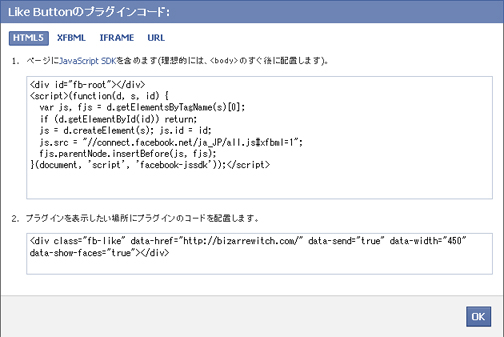
Get Code押すと出るダイアログの支持に従い、1を<body>の直後に貼り付けます。絶対そこじゃないといけないわけでは無いとおもいますケド。
で、2を任意の場所に貼り付ける、と。
|
1 |
<div class="fb-like" data-href="http://******" data-send="true" data-width="450" data-show-faces="true"></div> |
ここからがちょっとしたポイントで、上記は当blogのURLを入れて生成したコードですが、このままだといいね!が押されたときにTOPページがカウントされてしまいます。
data-hrefのURLを記事毎のURLに書き換えればいいのですが、その場合、記事を書くたびに書き換えなきゃならないですよね。
なのでWordPressの投稿記事のURLを出力するテンプレートタグ <?php the_permalink(); ?> で書き換えます。
|
1 |
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-width="450" data-show-faces="true"></div> |
これを任意の場所に貼り付けて、CSSで位置などを調節すれば設置完了!
3.OGPって?
次にOGPを設定します。
でも、OGPとは何ぞや…
私はいいね!ボタンを記事毎に設置する際にちょいちょい調べてたまたま存在を知ったのですが。
OGPとは Open Graph Protocol の略で、このページはどんなページかをHTMLに記述することです。
これによってfacebook等のSNS側がそれを認識し、そのページのいいね!ボタンが押されたときに、適切な形で表示してくれるわけですね。
加えて、facebookの場合、facebook外のページに設置された いいね!ボタン が押された際にも、押した人の友達のニュースフィードにもソレが表示されます。
4.OGPの記述
では、具体的にどのように記述するか。
<head>内に<meta>タグとして記述していきます。
ただ、私はWordPressの WP-OGP Customized というプラグインで設定して<head>内に出力しているのですが、これについては後述します。
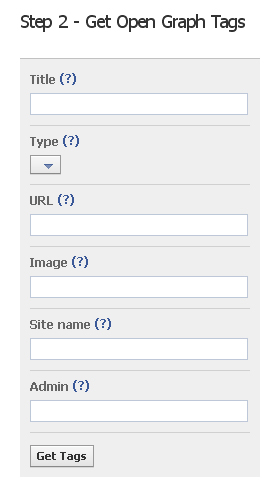
上記した、いいね!ボタンのコードを取得したページでOGPタグも得ることができます。

各項目に関してはは後述するコードの説明に委ねます。
AdminというのはfacebookユーザーIDで、facebookにログインしていれば既に入力された状態になっていると思います。
下記コードは私のblogのある記事の<head>内の一部です。(実際は少し違うのですが、解りやすいように手を加えています。)
|
1 2 3 4 5 6 |
<meta property="og:title" content="ペーパークラフトのロードローラーを作ろう part1"> <meta property="og:type" content="article"> <meta property="og:image" content="http://webforestwalker.com/wp-content/uploads/2012/06/ペーパークラフト_ロードローラー_01-150x150.jpg"> <meta property="og:url" content="http://webforestwalker.com/?p=148"> <meta property="og:site_name" content="WebForestwalker"> <meta property="og:description" content="なぜロードローラーなのか。ピンとくる人は思い出しながら、わからない人はただの重機が紙で組みあがっていく様をご覧くださいませ。素材。とにかくデカイです。..."> |
これらを<head>内に記述します。
各タグは以下のとおり
og:title ページのタイトル
og:type ページがどういった類のものであるか
og:image ページのサムネイル facebookでは、この記事を書いている時点では画像サイズを200px * 200pxと推奨しています。私は最初に設定した150px * 150pxのままですが…
og:url ページのURL
///以上は必須項目///
og:site_name ページの名前
og:description ページの説明 この場合は「記事」なのでリード文みたいな感じにしています。
他にも色々タグがあります。以下を参照。
The Open Graph protocol
5.OGPの設定の確認
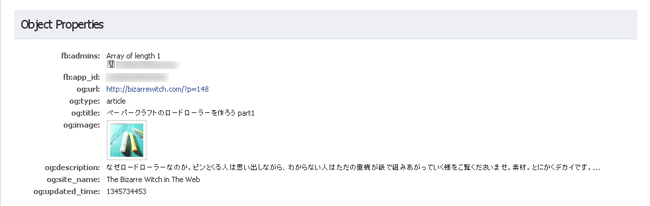
OGPを設定したら、きちんと反映できているかチェックします。下記リンクのページでチェックしたいページのURLを入れるとチェックできます。
デバッガー

きちんと設定されてないと、警告がでます。私はサムネイルのサイズが推奨サイズではないのでそこで警告がでます。修正しないといけませんネ…
もちろん実際facebook上でどのように表示されるかを確認することも大事です。
さて、上記したように私はOGPのこれらの設定をWordPressの
WP-OGP Customized
というプラグインで設定しています。
これは元々ある WP-OGP というプラグインを改良したもので、あるページで配布されているモノです。
勝手にリンクを貼るのは憚られるので、検索してみてください。すぐに見つかります!
このプラグインを使用するには、facebookアプリの登録をして得られる開発者IDと、先述したfacebookユーザーIDが必要になります。
アプリの登録はfacebook開発者ページの上にあるアプリをクリックして新しいアプリを作成から登録することができます。
登録する際に携帯のメールアドレスかクレジットカードの登録が必要になります。
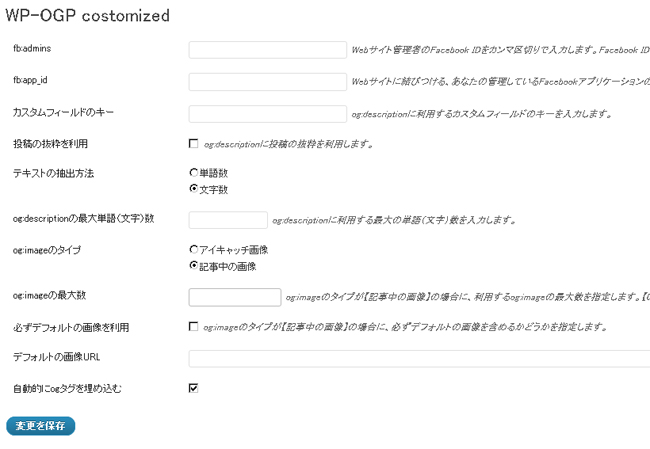
WP-OGP Customizedの設定画面はこんな感じ。日本語なのでとても使いやすいです。

偉そうに長々と講釈をたれましたが…
知っている人には当たり前のコトばかりで、多くのblog等にも既に書かれている内容だと思いますが、こういった記事は私的メモの側面もあるのでご容赦ください。
また、間違いの指摘や補足等もコメント等していただけるとありがたいです~。
では!




 この記事をシェアする
この記事をシェアする















